bug(SideNav): -webkit-overflow-scrolling break position fixed behavior on IOS 13.4 Safari · Issue #19374 · angular/components · GitHub

QA #1. Smooth scrolling in a modal box on the touchscreen | by nana Jeon | Design & Code Repository | Medium

bug(SideNav): -webkit-overflow-scrolling break position fixed behavior on IOS 13.4 Safari · Issue #19374 · angular/components · GitHub




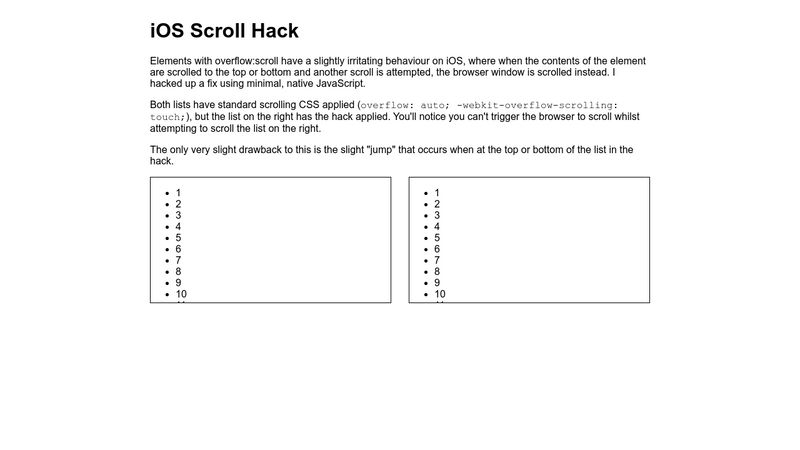
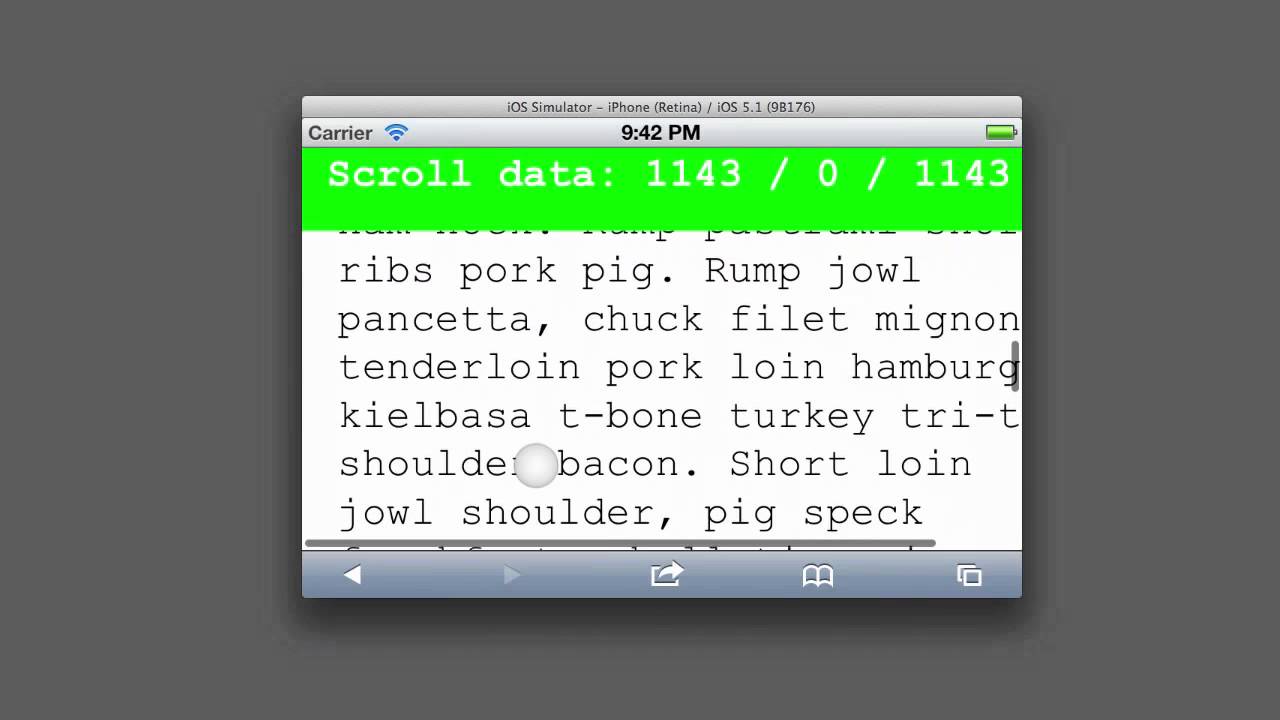
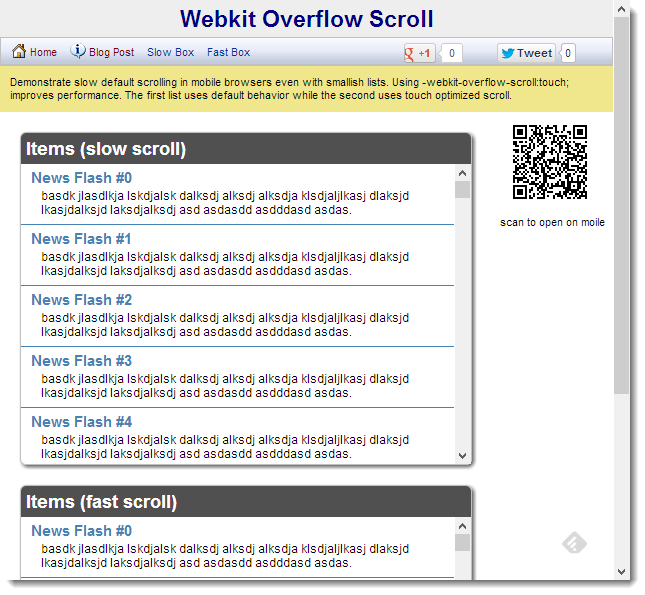
![Optimizing “overflow:scroll” on iOS5 [UPDATE] - aron / philipp development blog Optimizing “overflow:scroll” on iOS5 [UPDATE] - aron / philipp development blog](https://apdevblog.com/images/2012/06/native-ios-scroll.png)