Elegant Gothic Font. Set Capital Letters with tattoo element. Vintage alphabet in retro style drawing. Typographic template for Logo, Emblem, Labels, Monogram, Headline, Poster.Hand drawn illustration Stock Vector | Adobe Stock

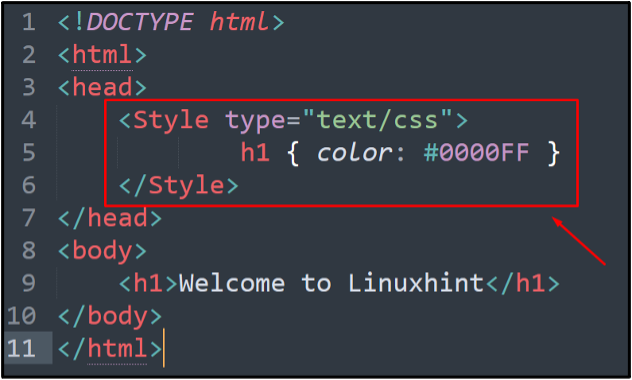
How to change text/font format in HTML element - Need help - Bubble Forum | The world's largest no-code community

Future style font, bold letters and numbers. Futuristic design type for modern logo. Minimalist vector typography for digital device and hud graphic element. Cropped style alphabet 2713786 Vector Art at Vecteezy